Khám phá Adobe Dreamweaver: Công cụ phát triển web toàn diện
Nếu bạn đang tìm kiếm một giải pháp đầy đủ và hiệu quả cho việc phát triển trang web, Adobe Dreamweaver chắc chắn là một lựa chọn tốt. Hãy theo dõi bài viết sau của Eliskey để khám phá nhiều hơn về Adobe Dreamweaver là gì và những tính năng nổi bật của nó.
>> Mua Adobe All Apps giá rẻ, chính hãng tại Eliskey
Adobe Dreamweaver là gì?
Adobe Dreamweaver là một ứng dụng phát triển web chuyên nghiệp được phát triển bởi Adobe Systems. Nó cung cấp một môi trường phát triển tích hợp (IDE) để thiết kế, xây dựng và quản lý các trang web và ứng dụng web.
Với Dreamweaver, người dùng có thể tạo ra các trang web tĩnh và động, sử dụng các ngôn ngữ như HTML, CSS, JavaScript và PHP. Giao diện của Dreamweaver cung cấp các công cụ mạnh mẽ để tạo và chỉnh sửa mã nguồn, cũng như các tính năng trực quan giúp xây dựng giao diện trực quan và tương tác.

Adobe Dreamweaver có những tính năng gì?
Adobe Dreamweaver là một trong những công cụ phát triển web hàng đầu, cung cấp một loạt các tính năng hỗ trợ từ thiết kế đến phát triển các trang web chuyên nghiệp. Dưới đây là những tính năng chính của Adobe Dreamweaver bạn có thể tham khảo.
- Giao diện trực quan và trình chỉnh sửa mã
Dreamweaver cung cấp một giao diện trực quan cho phép người dùng chuyển đổi giữa các chế độ xem thiết kế (một trình chỉnh sửa WYSIWYG) và xem mã (một trình chỉnh sửa văn bản). Điều này giúp các nhà thiết kế tạo ra các trang web mà không cần viết trực tiếp mã HTML hoặc CSS, trong khi các nhà phát triển vẫn có thể truy cập trực tiếp vào mã nguồn.

- Hỗ trợ mã hóa đa ngôn ngữ
Dreamweaver hỗ trợ một loạt các ngôn ngữ lập trình web bao gồm HTML, CSS, JavaScript, PHP, và các framework như Bootstrap. Nó cũng hỗ trợ các tiền xử lý như SASS và LESS.
- Adobe Dreamweaver tích hợp với các công cụ Adobe khác
Dreamweaver được tích hợp chặt chẽ với các công cụ khác của Adobe như Photoshop, Illustrator, và Animate. Người dùng có thể nhập các tệp từ các ứng dụng này một cách dễ dàng để sử dụng trong các dự án web của họ.
- Hỗ trợ thiết kế đáp ứng
Dreamweaver cung cấp các công cụ để tạo và kiểm tra thiết kế đáp ứng, giúp đảm bảo rằng trang web của bạn hoạt động tốt trên các thiết bị và kích thước màn hình khác nhau. Nó bao gồm một tính năng xem trước trực tiếp cho phép người dùng kiểm tra trang web của họ trong thời gian thực trên các thiết bị khác nhau.
- Tích hợp FTP
Adobe Dreamweaver cung cấp tính năng tải lên và quản lý trực tiếp các tệp trên máy chủ thông qua FTP, giúp người dùng dễ dàng xuất bản và cập nhật trang web từ giao diện Dreamweaver.
- Hỗ trợ chức năng Live View và Code Editor
Live View trong Dreamweaver cho phép người dùng xem trang web của mình trong một trình duyệt web tích hợp. Điều này giúp họ kiểm tra và điều chỉnh thiết kế mà không cần rời khỏi ứng dụng. Trong khi đó, Code Editor cung cấp các tính năng tiện ích như tự động hoàn thành, kiểm tra cú pháp, và màu sắc mã.
- Tính năng xem trước nhiều thiết bị
Người dùng có thể kiểm tra thiết kế web của mình trên nhiều kích thước màn hình và độ phân giải khác nhau ngay trong Dreamweaver để đảm bảo tính tương thích và tối ưu trên mọi thiết bị.
Những tính năng này làm cho Adobe Dreamweaver trở thành một công cụ rất mạnh mẽ và linh hoạt, thích hợp cho cả những người mới làm quen với thiết kế web lẫn các chuyên gia phát triển web.

Đâu là những ưu nhược điểm của Adobe Dreamweaver?
Adobe Dreamweaver là một trong những công cụ thiết kế và phát triển web hàng đầu được sử dụng rộng rãi trên toàn cầu. Tuy nhiên, như bất kỳ công cụ nào, nó cũng có những ưu và nhược điểm riêng. Dưới đây là một số điểm mạnh và điểm yếu của Adobe Dreamweaver:
Ưu điểm của Adobe Dreamweaver
- Giao diện trực quan: Dreamweaver cung cấp một giao diện người dùng trực quan với các chế độ xem thiết kế và mã, giúp người mới bắt đầu dễ dàng tiếp cận hơn trong khi vẫn mạnh mẽ cho các nhà phát triển có kinh nghiệm.
- Tích hợp với các công cụ Adobe khác: Dreamweaver tích hợp mượt mà với các sản phẩm khác của Adobe như Photoshop, Illustrator, giúp quy trình làm việc liền mạch từ thiết kế đến phát triển.
- Hỗ trợ đa ngôn ngữ: Hỗ trợ rộng rãi cho các ngôn ngữ lập trình web như HTML, CSS, JavaScript, PHP, và nhiều hơn nữa.
- Tính năng Live View và Code Editor: Cho phép kiểm tra trực tiếp và chỉnh sửa mã trong thời gian thực, cùng với công cụ kiểm tra tương thích trình duyệt.
- Quản lý dự án và tích hợp FTP: Công cụ này hỗ trợ quản lý dự án và tải lên trực tiếp lên máy chủ thông qua FTP, giúp quản lý trang web dễ dàng hơn.

Một số nhược điểm của phần mềm Adobe Dreamweaver
- Chi phí: Dreamweaver là một phần của Adobe Creative Cloud, yêu cầu đăng ký trả phí hàng tháng hoặc hàng năm, có thể là một rào cản về chi phí cho cá nhân hoặc doanh nghiệp nhỏ.
- Độ phức tạp: Mặc dù giao diện người dùng trực quan, nhưng Dreamweaver vẫn có thể phức tạp và đáng sợ đối với người mới bắt đầu hoàn toàn với thiết kế web.
- Tải tài nguyên: Dreamweaver có thể là một chương trình nặng, yêu cầu nhiều tài nguyên hệ thống, có thể làm chậm máy tính có cấu hình thấp.
- Overkill cho các dự án nhỏ: Đối với những người chỉ cần thiết kế web đơn giản, Dreamweaver có thể cung cấp nhiều tính năng hơn nhu cầu sử dụng, làm phức tạp quá trình làm việc.
- Sự phụ thuộc vào môi trường của Adobe: Dreamweaver hoạt động tốt nhất khi được sử dụng trong liên kết với các sản phẩm Adobe khác, điều này có thể làm giảm tính linh hoạt cho những người dùng không sử dụng hệ sinh thái Adobe.

Adobe Dreamweaver có cách thức hoạt động như thế nào?
Adobe Dreamweaver là một ứng dụng phát triển web chuyên nghiệp được thiết kế để mang lại trải nghiệm tốt nhất cho người dùng khi xem trực tiếp kết quả của công việc trên phần mềm hoặc trên trình duyệt web. Dreamweaver cung cấp bốn chế độ chính để quản lý và chỉnh sửa trang web:
- Chế độ “Code” (Mã nguồn): Đây là chế độ tập trung vào mã nguồn của trang web hoặc dự án. Nó cung cấp một màn hình đơn giản hiển thị mã nguồn HTML, CSS, JavaScript và các ngôn ngữ khác. Trong chế độ này, bạn có thể tập trung viết và chỉnh sửa mã nguồn trực tiếp.
- Chế độ “Split” (Chia màn hình): Chế độ này chia màn hình thành hai phần. Một phần hiển thị mã nguồn trong chế độ “Code”, và phần còn lại hiển thị giao diện trực quan của trang web. Điều này cho phép bạn vừa viết mã và vừa xem trực tiếp các thay đổi trong giao diện của trang web. Nó rất hữu ích để sửa lỗi, gỡ rối (debug) và điều chỉnh giao diện nhanh chóng.
- Chế độ “Design” (Thiết kế): Đây là chế độ trực quan được tạo ra đặc biệt cho người mới bắt đầu hoặc những người muốn căn chỉnh giao diện nhanh chóng. Trong chế độ này, bạn có thể sử dụng các công cụ kéo và thả để xây dựng giao diện trang web một cách trực quan. Bạn có thể tạo các phần tử như nút (button), biểu mẫu nhập liệu (input form) và đặt tên (ID) cho chúng.
- Chế độ “Live” (Trực tiếp): Chế độ “Live” cho phép xem trực tiếp trang web hoặc ứng dụng web trên trình duyệt web tích hợp. Bạn có thể xem trước trực tiếp những thay đổi bạn vừa thực hiện và kiểm tra tính tương thích trên các trình duyệt khác nhau. Điều này giúp bạn đảm bảo rằng trang web của bạn hoạt động đúng trên mọi nền tảng.

Hướng dẫn cách thiết kế web Adobe Dreamweaver
Adobe Dreamweaver là một ứng dụng mạnh mẽ được sử dụng để thiết kế và phát triển các trang web. Dưới đây là cách thiết kế web trên Adobe Dreamweaver:
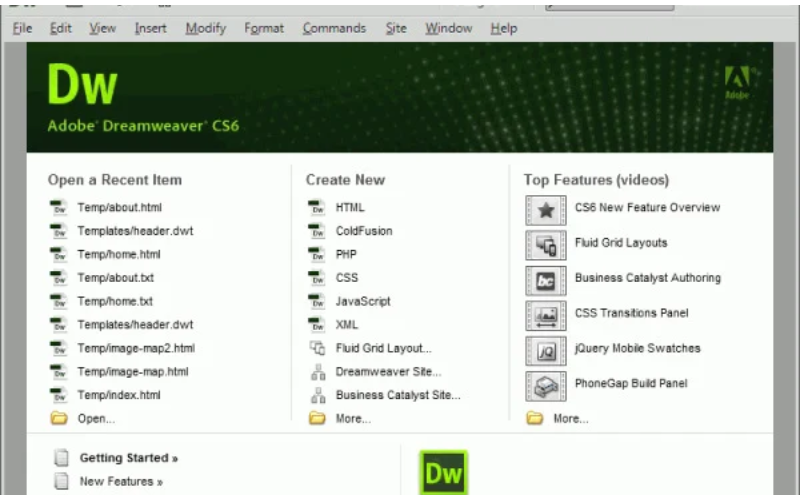
Bước 1: Download và cài đặt phần mềm Dreamweaver CS6
Tải về và cài đặt phần mềm Dreamweaver CS6 từ trang web chính thức của Adobe hoặc các nguồn tải phần mềm đáng tin cậy khác.

Bước 2: Thiết lập trang web
- Khởi động Dreamweaver CS6.
- Trên thanh menu, chọn “Site”.
- Chọn “New Site”. Một hộp thoại mới sẽ xuất hiện ngay sau đó.
- Điền thông tin cần thiết vào các ô sau:
- Ô “Site Name”: Nhập tên cho trang web của bạn.
- Ô “Local Host Folder”: Tạo một thư mục riêng để lưu các tệp tin trong trang web của bạn. Nhấp vào biểu tượng “Folder” ở bên cạnh để chọn đường dẫn lưu trữ.
- Nhấp vào nút “Save” để lưu cấu hình trang web.

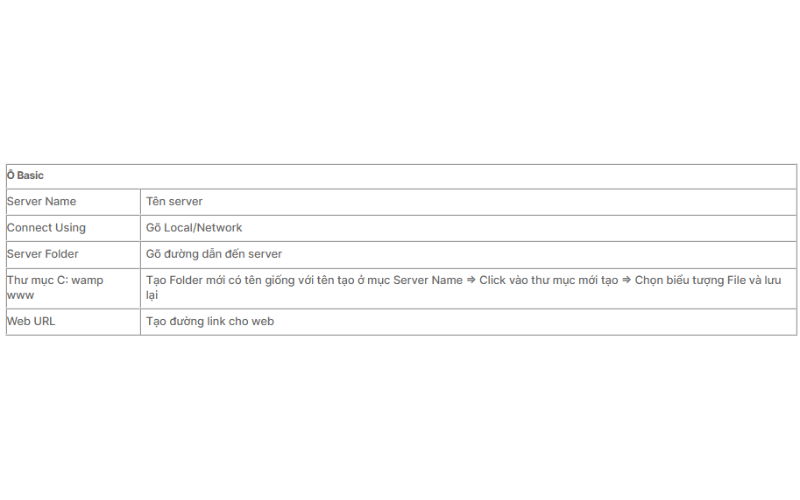
Bước 3: Tạo server
- Nhấp vào biểu tượng dấu cộng “+” ở cuối bảng điều khiển (Bước 2). Một hộp thoại mới sẽ xuất hiện ngay lập tức sau đó.
- Điền thông tin cần thiết vào các mục sau:

- Chọn ô “Automatically upload files to server on Save”.
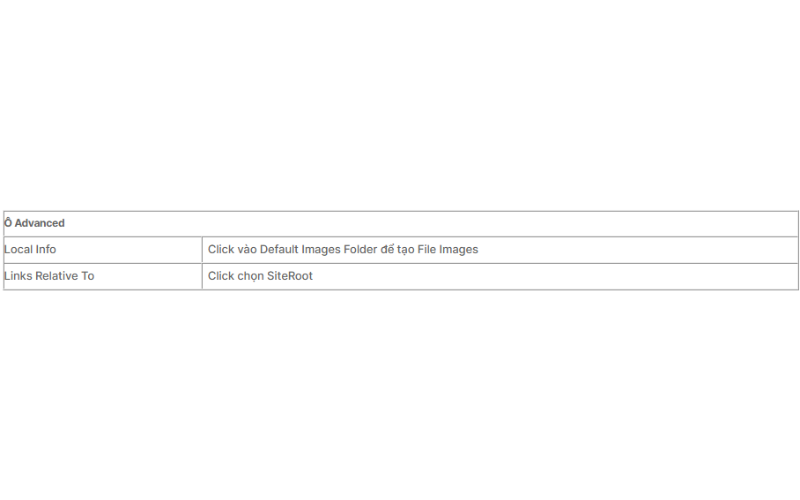
- Thiết lập nâng cao (Advanced Setting): Thay đổi thông tin theo yêu cầu của bạn.

Bước 4: Lưu lại
Lưu lại quá trình cấu hình vừa thực hiện bằng cách chọn “Save” trong Dreamweaver CS6.

Như vậy, bài viết đã cung cấp câu trả lời cho câu hỏi Adobe Dreamweaver là gì? Với giao diện thân thiện và các tính năng tiên tiến, Dreamweaver đã trở thành công cụ không thể thiếu cho các nhà thiết kế web và nhà phát triển. Nếu quý khách hàng có nhu cầu mua tài khoản Adobe thì hãy liên hệ đến Eliskey để được nhân viên CSKH tư vấn nhé.
>>> Xem thêm các bài viết về Adobe tại Eliskey: